- Getting Started with Dreamweaver CS5
- Part 1: Defining a Site
- Part 2: Creating an HTML Page
- Part 3: Adding and Formatting Text
- Part 4: Creating a Text Link
- Part 5: Previewing a Webpage in a Browser
- Part 6: Inserting an Image
- Conclusion
When you start building your website, create a folder on your computer that will contain all the assets needed for that site. This includes the different pages, images, and other media assets that will make up your website. This folder on your computer is referred to as the local root folder of your website. Since the elements that make up a website are all related and linked to each other, it is important that you store them all in one place instead of scattering them all over different locations on your computer. Use one local root folder for each website that you plan on making.
For the first part of this series, we'll start by setting up a Dreamweaver site. Now keep in mind that setting up a Dreamweaver site does not really make a site any different from other websites created using other tools. When you set up a Dreamweaver site, what you are doing is assigning a local root folder to a specific Dreamweaver website project. This lets you take advantage of the various Dreamweaver features that will help make the process of creating your website more efficient. For this training course, we will use the learn-dw folder as our local root folder. The files needed for this training course are already included in this folder.
Let's begin.
Step 1
Launch Dreamweaver CS5.
Step 2
Let's first choose a workspace layout. The workspace layout refers to the way the windows and panels of your Dreamweaver workspace are arranged. There are a few preset workspace layouts to choose from. You can even save your own custom workspace layout.
Let's choose the Classic layout. From the main menu at the top, choose Window > Workspace Layout > Classic.
Step 3
Then go back to Window > Workspace Layout again, and choose Reset 'Classic'.
Why are we resetting the workspace layout?
This will ensure that the chosen layout is reverted back to its original appearance. Sometimes, you or someone else using the Dreamweaver application on your computer may end up moving windows and panels around, making your workspace messy and disorganized. Resetting the layout lets you quickly put everything back in the original place. If everything is in its original place, then you won't notice any changes after you reset the layout. But if things have been moved around, then you'll see your workspace layout revert back to the original arrangement.
Step 4
Let's now begin the site setup process.
To set up a new Dreamweaver site, go to Site > New Site from the main menu at the top.
Step 5
The Site Setup dialog window will come up. Give your site a name by entering one in the Site Name input text field. Let's name this site Learning Dreamweaver. I recommend that you include your name in the title as well: [Insert your name here] - Learning Dreamweaver. That way, you can easily distinguish which site is yours just in case other people are also working on this tutorial on a shared computer.
NOTE: The site name will only be used by Dreamweaver to keep track of your website project. It will not show up on your actual website.
Step 6
Next, let's assign the learn-dw folder as the Local Site Folder (this is the same thing as the local root folder). To assign the local site folder, click on the folder icon next to the local site folder input field.
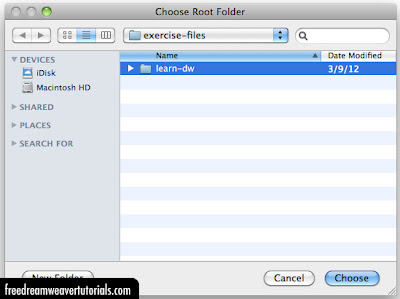
And when the Choose Root Folder dialog window comes up, navigate to where you stored the learn-dw folder and select it.
REMINDER: If you are working on a shared computer, make sure that you select your own copy of the learn-dw folder and not the folder of someone else.
If you're working on a Windows computer, click on Open, and then click on Select.
If you're working on a Mac, click Choose.
Step 7
Then back in the Site Setup dialog window, click on Save.
Step 8
After clicking on the save button, take a look at the Files panel. If you're using the Classic workspace layout, the Files panel can be found in the lower-right corner of the workspace. It's the panel that has a tab that says Files. And just below the Files tab, you will see the name of the currently active Dreamweaver site, which in this case should be the Learning Dreamweaver site that we just set up.
The Files panel allows you to manage the contents of the local root folder that you assigned to your Dreamweaver site. For this site, the local root folder we assigned is the learn-dw folder. If you look at the contents of the Files panel, right below the Local Files heading, you'll see some files and folders.
These files and folders are the ones that are contained inside the local root folder that we're using. But the Files panel did not copy the contents of the folder. Instead, it is linking to the actual folder that is on your computer. So whatever you do to the files and folders here in the Files panel (whether you move, rename, add or delete them) will reflect in the original folder. And whatever you do to the contents inside the original folder will also be reflected in the Files panel. So don't delete or move your actual local root folder. Otherwise, you'll have to edit the settings of your Dreamweaver site again in order to link to the correct local root folder.
If you have other sites that you've set up, you can switch between them by clicking on the site name in the Files panel. This will bring up a drop-down menu that shows a list of the other sites you've set up.
And that completes this tutorial on setting up a Dreamweaver site. In the next part, we'll learn how to create an HTML page in Dreamweaver CS5.







Wonderful Screenshot Explantion for beginers
ReplyDelete